UI Scenes feature is currently in Beta.** You may encounter bugs - we value any feedback or reports you send us. Expect more features and capabilities in the upcoming updates. Docs will also be updated and improved as more features are released.
How to create a new UI Scene
To create a new UI scene, follow the steps below.- Find the Scenes panel on the left sidebar;
- Press the + icon on the top right;
- Select
New UI Scene.
How to create a new UI frame in 3D
Within any 3D scene, you’ll find a new object labeled UI. You can use this object to render any 2D frame from your UI scenes.Auto Sync between 3D & UI
Changes made to a UI frame in UI Scenes are instantly synced back to wherever the UI frame is being used in 3D Scenes.Interactivity for UI elements
UI elements can possess states and access the event system for interactivity, allowing them to trigger actions not only on the UI elements themselves but also on any 3D objects. This enables seamless integration between 3D and UI.Switching between frames
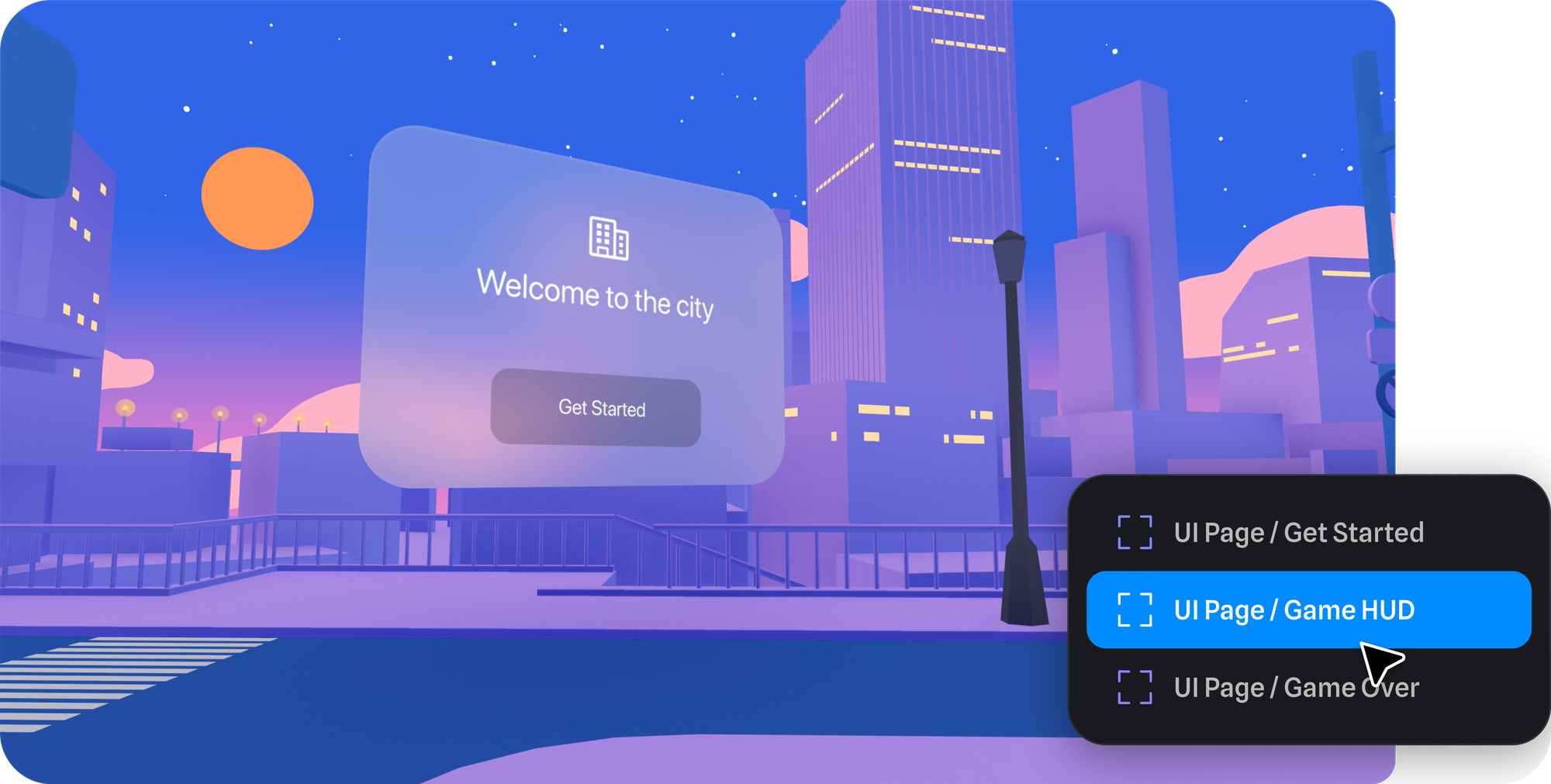
When you create a 3D UI Frame and select it, a new UI panel will appear in the inspector. From there, you can select which 2D UI Frame will be rendered in that specific 3D UI Frame.
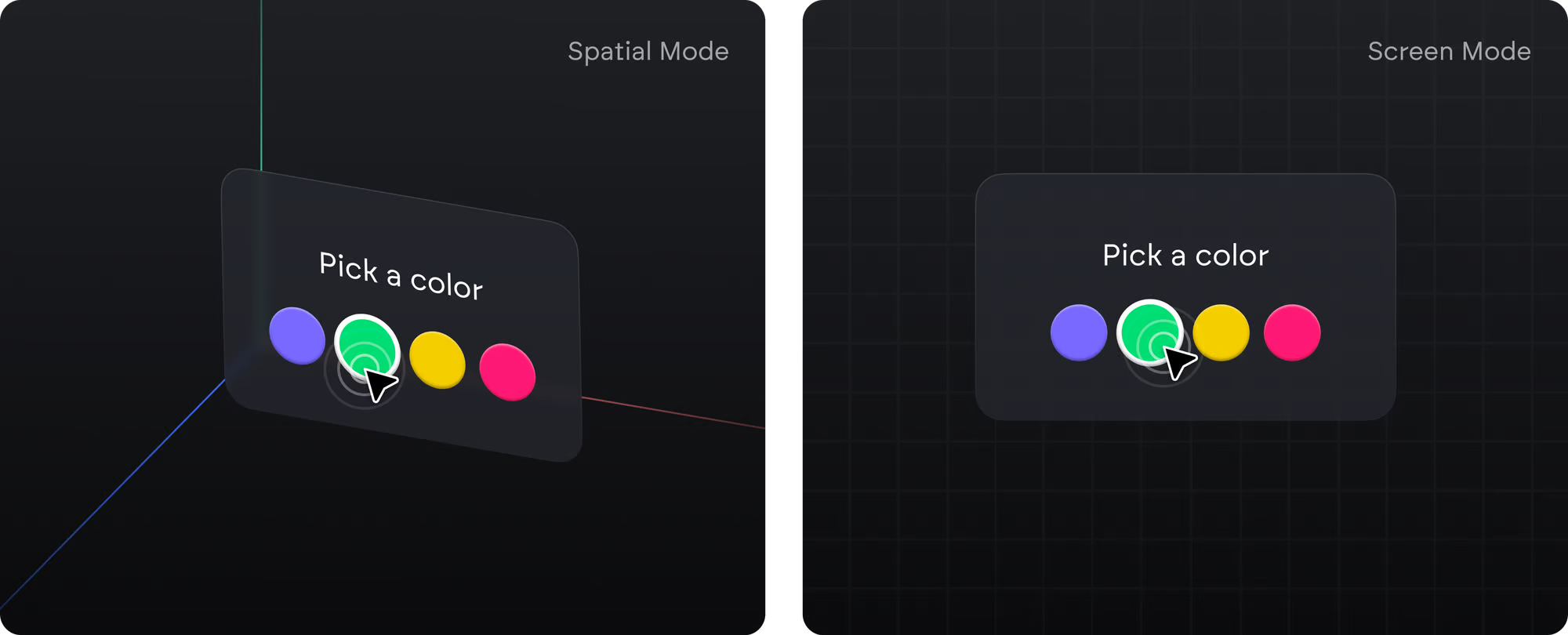
Spatial Mode vs Screen Mode
By default, all 3D UI Frames are shown spatially within your 3D scene. However, for each 3D scene, you can designate a UI Frame to display overlaid on top of your scene in screen mode. This is useful for user interfaces like menus or HUDs. Video showing how to set Screen UI for screen mode
Video showing how to set Screen UI for screen mode

