<spline-viewer> is a native HTML web component and can be used with most web builders, frameworks, or browsers.
Demos
For interactive demos, check outDifferences between a Public URL and the Viewer
Public URLs can be embedded using an iFrame while the Viewer is a native HTML component that enables more flexibility. Spline Viewer is able to capture the interactions that happen outside the canvas, allowing the 3D content to better connect with the web page where it is embedded (e.g.: create interactions based on the mouse position on the full web page or based on the web page’s scroll state).Global vs Local events
- Global events are those that happen in the entire browser window.
- Local events only happen inside the canvas (or iFrame).
| Feature | Public URL | Viewer |
|---|---|---|
| Works without an iFrame* | No | Yes |
| Look At Event - Global/Local | Only Local | Both |
| Follow Event - Global/Local | Only Local | Both |
| Scroll Event - Global/Local | Only Local | Both |
Note: an iFrame is an HTML element that is commonly used to embed content on web pages. The iFrame only captures what happens within (Local).
How to Export and Embed with Spline Viewer
- Once you’ve set up your scene, press the
Exportbutton on the toolbar to open the Export panel. - Select “Viewer” from the options on the left.
- A toast notification will appear to let you know when your URL is ready.
- You can now copy the Embed (Code snippet) and paste it into your web builder.
- Multiple properties can be adjusted under Play Settings.
👉 Check out the demo at: https://viewer-embed.framer.website/
Viewer Options
Logo
If set to Yes a Spline logo will appear on your embed. If set to No the Spline logo will be removed from all your embeds.Hint
Hint is an image that appears if no interaction with the scene is detected, to let users know it is possible to interact with the 3D content.Loading
Loading lets you decide if you want a spinner loader to appear while your scene is loading.Lazy-loading
By default, the Spline Viewer uses a process called lazy loading, which loads the canvas content only when the canvas is visible on the screen. You disable lazy-loading by usingloading="eager”
Mouse Events
Global (Full Window) The global option means the mouse events will work on the full window of your web page. Local (Canvas Container) The local option means the mouse events will only work inside the container of the <spline-viewer> HTML component.👉 Check out the demo at: https://viewer-scroll-event.framer.website/
Integrations
Since<spline-viewer> is a native HTML component it is possible to integrate it with any framework, website builder, or browser!
Here are some known options:
- Framer
- Webflow
- Squarespace
- Typedream
- React
- JS
- Svelte
- + more…
Main differences in Events
All the events behave in the Viewer embeds as they would work normally with other embeds, but there are a few additional features you can take advantage of with the Scroll Event, Follow Event, and Look at Event. See more details below.Scroll Event
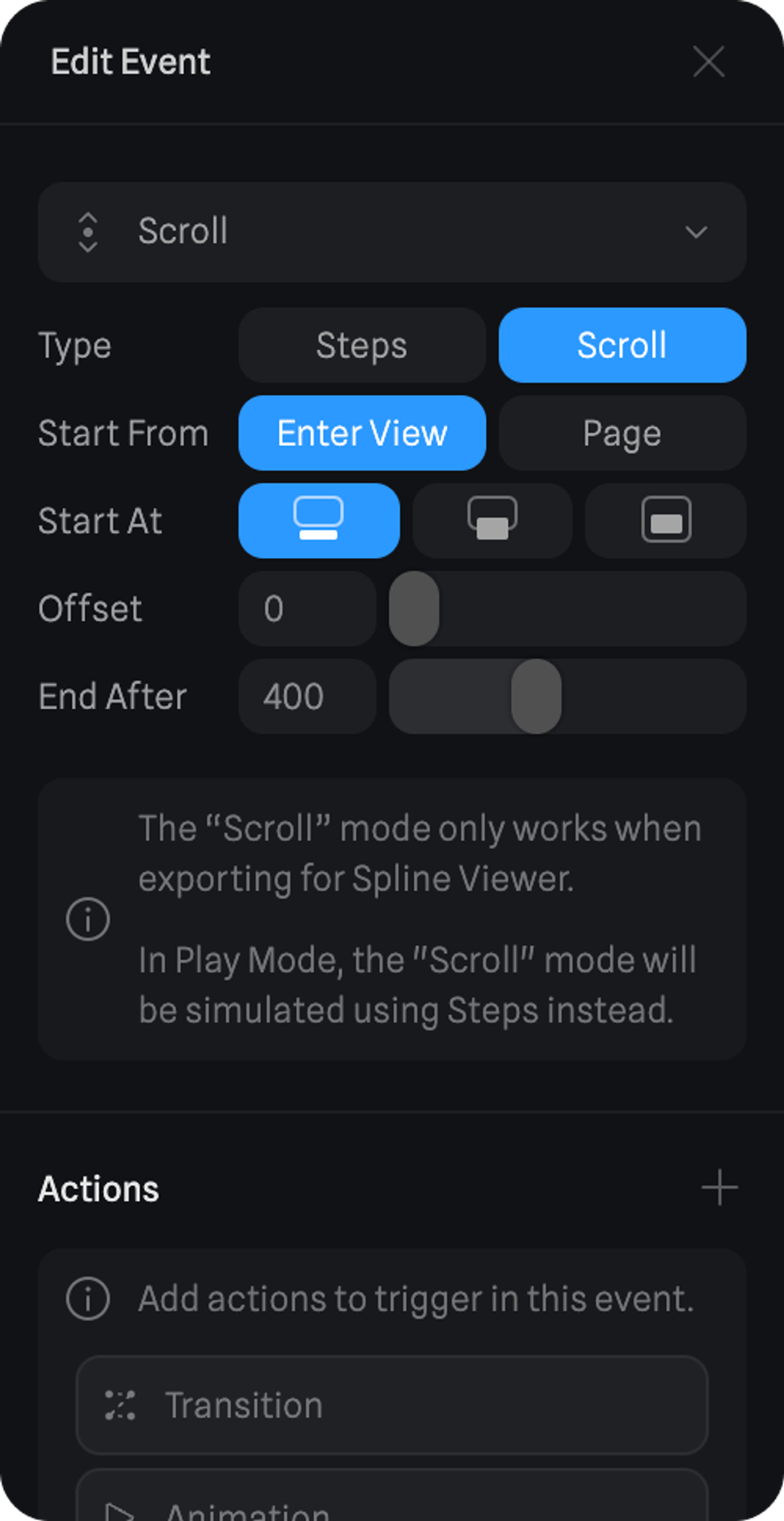
The Scroll event has a Type called Scroll which only works with the Viewer export. This type lets you transition between states (set up in the actions section) based on the scroll of your web page. 👉 Check out the demo at: https://viewer-scroll-event.framer.website/Start From - Enter View
Objects with scroll events will start animating once the viewer component comes into view on your web page. Start At- Top → Animations will start once the top of the component gets into view.
- Middle → Animations will start once the middle of the component gets into view.
- Bottom → Animations will start once the bottom of the component gets into view.

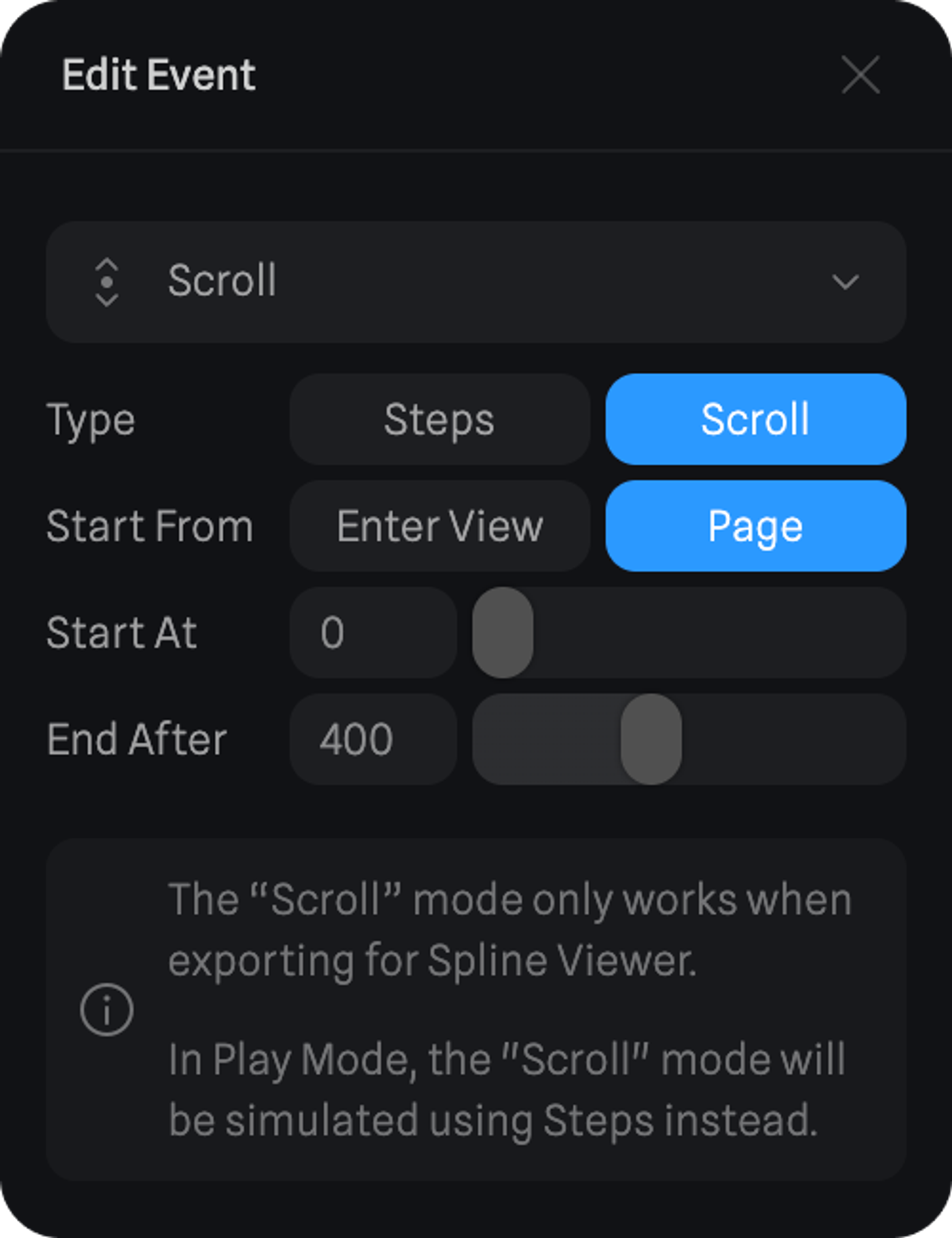
Start From - Page
Objects with scroll events will start animating at the defined Start At the position of your web page, which means the height from the top of the webpage measured in pixels. Start At The position on your web page where the scroll events should start animating. End After Defines at what scroll amount (measured in pixels from the top of the web page) should the Transition Action reach its final state.
Follow Event
With the Follow event, you can now control if the event works either:- Global (mouse/touch events will work on the full window of the web page).
- Local (mouse/touch events will only work inside the container of the <spline-viewer> HTML component).
👉 Check out the demo at: https://viewer-follow-event.framer.website/
Look At Event
With the Look At event, you can now control if the event works either:- Global (mouse/touch events will work on the full window of the web page).
- Local (mouse/touch events will only work inside the container of the <spline-viewer> HTML component).
👉 Check out the demo at: https://viewer-lookat-event.framer.website/

