Transitions are used to make an object transition between multiple states and they are a core function of adding interactivity and animation to your scenes. A transition is an action of an event.
Creating a new Transition Action
To add a new transition you first need to create multiple states of your object and add an event that will trigger the transition action.
- Select the object to which you want to apply a transition to.
- Create at least one new state where you’ll transition to.
- Add an event to the object.
- Open the Event and add a transition action.
Create transitions between multiple states for more complex sequential animations.
Customizing a Transition Action
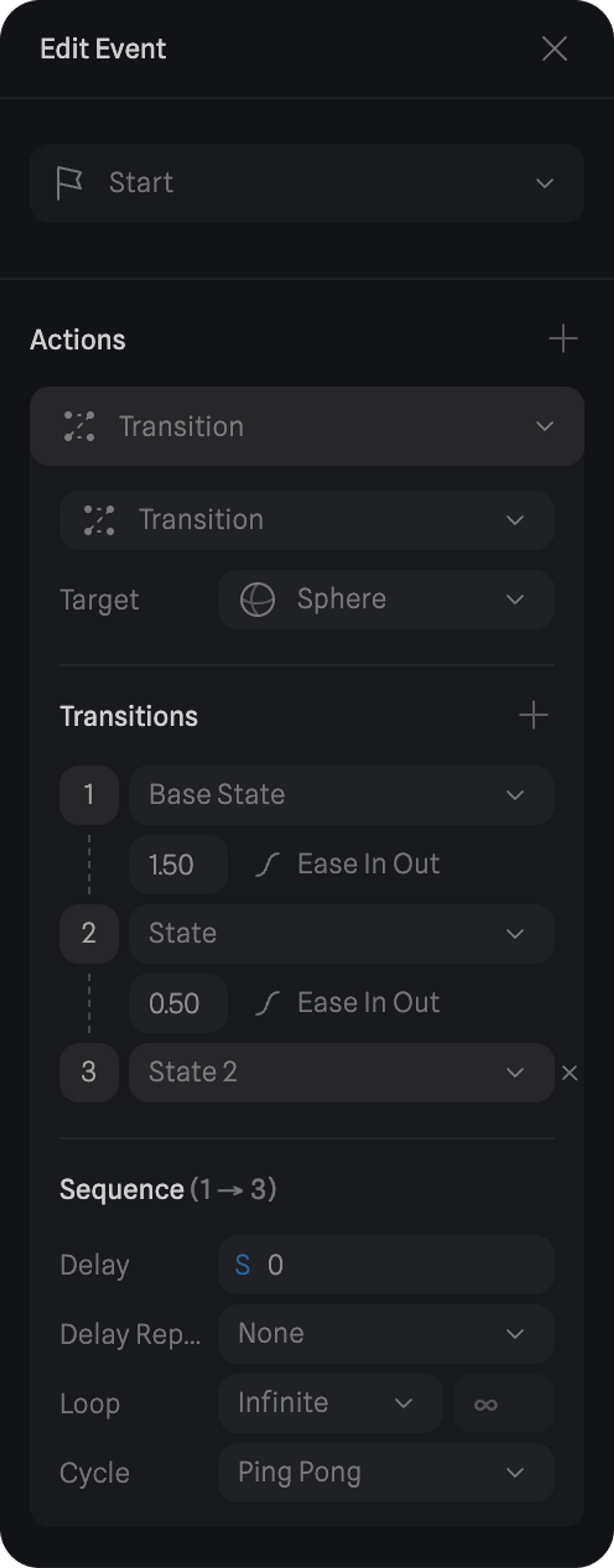
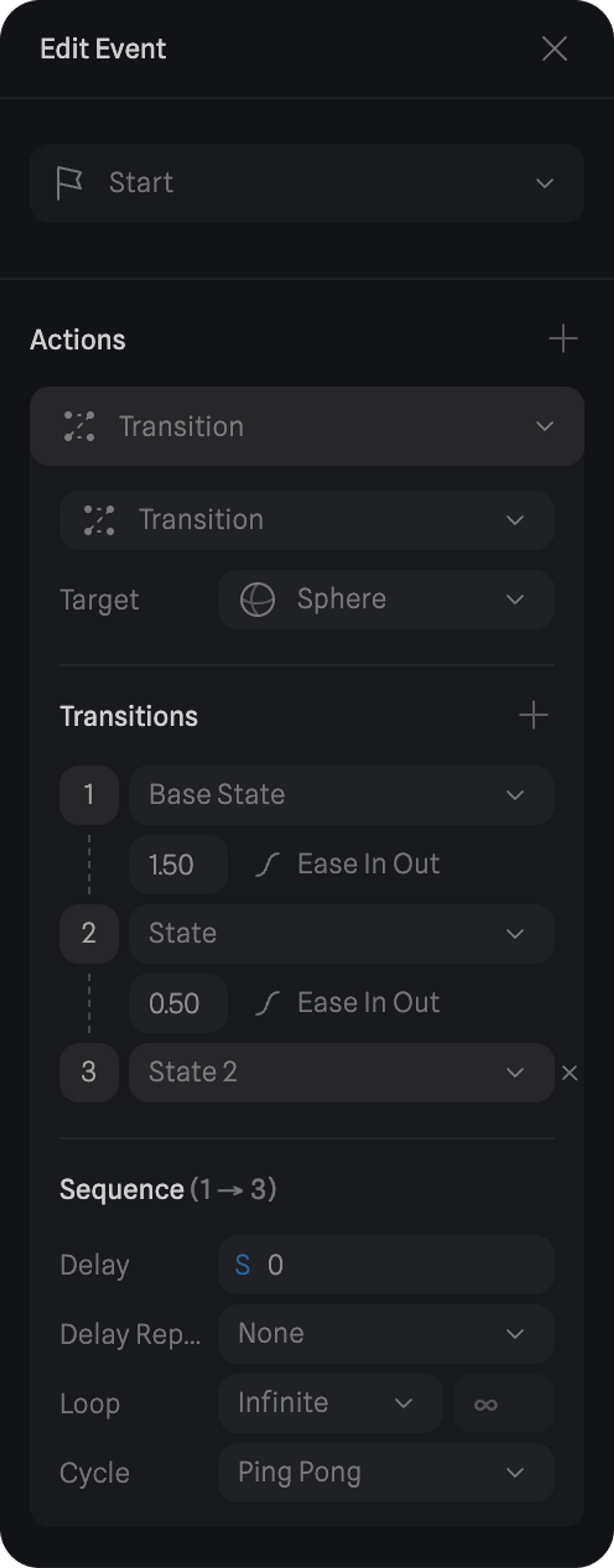
After your states and events are created, open the ‘Edit Event’ panel to customize your transitions.
Here are the different customizable sections of a transition action:
Target
The target is the object where you want the transition to happen.
Transitions
In the transitions section, you can define what states the transition will go through.
As well as defining the duration and transition properties for each individual transition.
Sequence
The sequence properties will affect the whole sequence defined in the Transitions section.
- Delay - how many seconds the sequence should wait before it’s played.
- Loop Settings - Count - for specific loop amount, Infinite - for looping forever.
- Cycle - If the sequence should return to its original starting point.

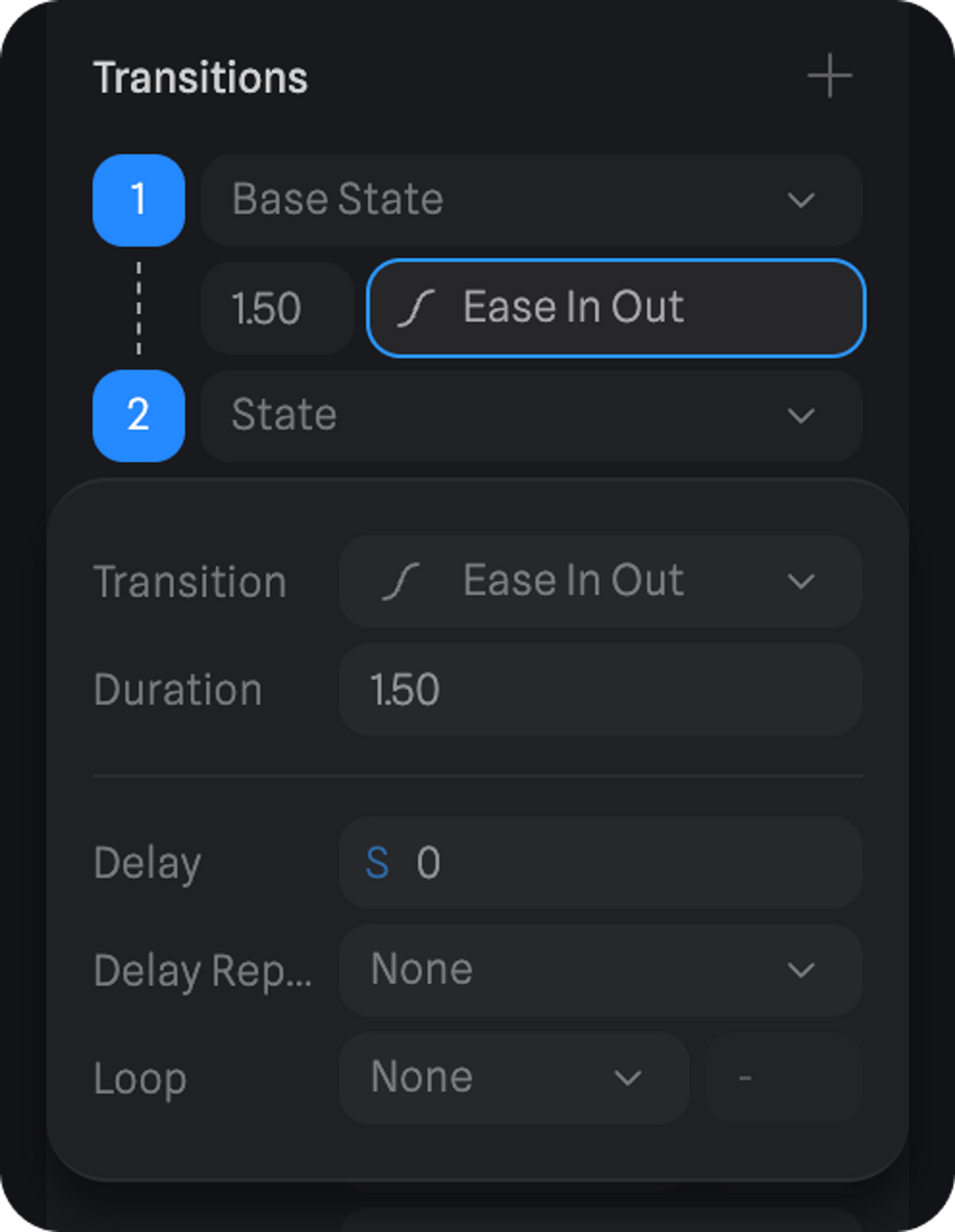
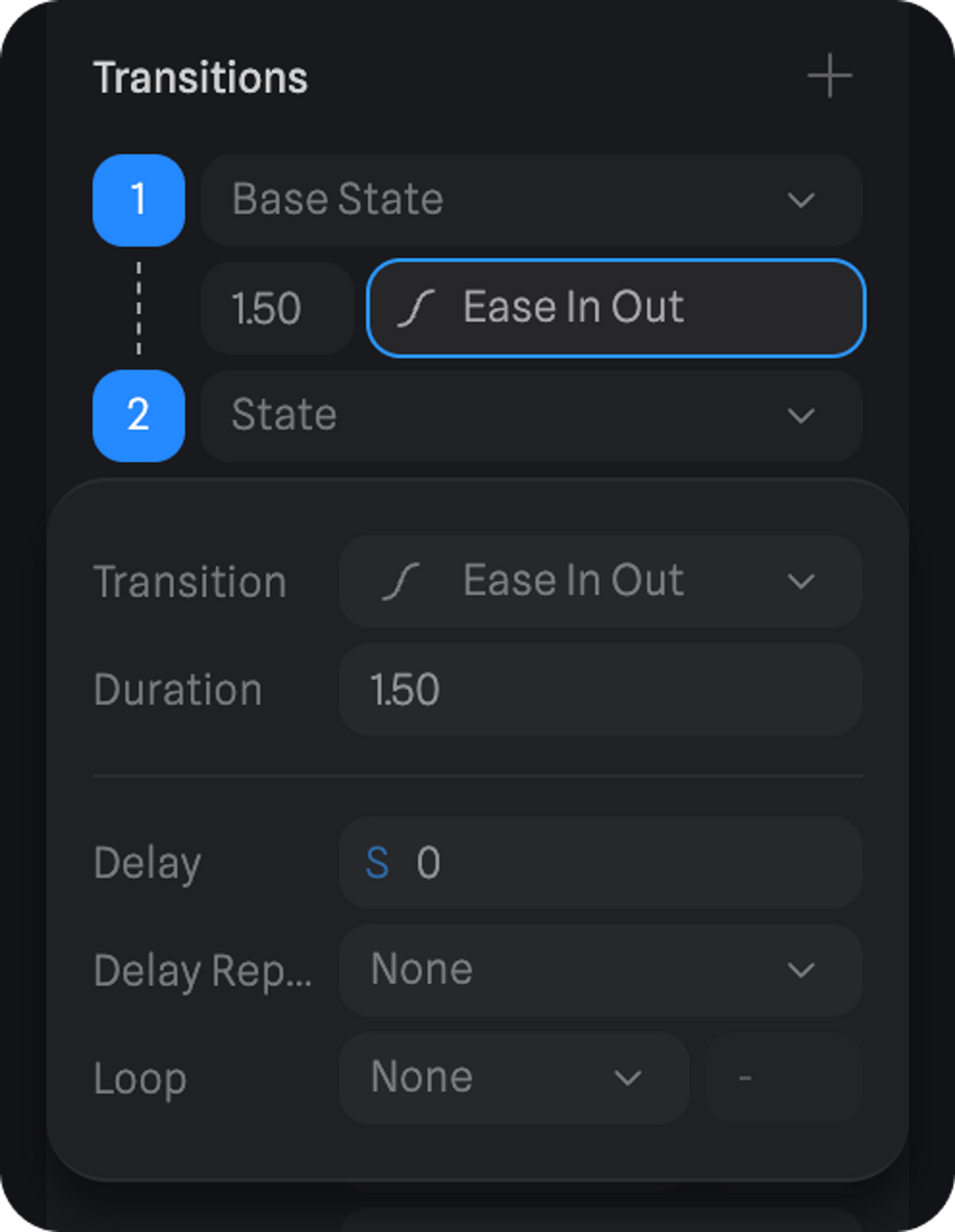
Transition Properties
When pressing the transition curve between states, you can open the properties of each individual transition.
- Transition Curve - Linear, Ease, Ease In, Ease Out, Ease In Out, Bezier, Spring.
- Duration - Transition duration in seconds from ‘State A’ to ‘State B’.
- Delay - how many seconds the animation should wait before it’s played.
- Loop Settings - Count - for specific loop amount, Infinite - for looping forever.
- Cycle - If the transition should return to its original starting point.

Sequential Transitions in action! ☝️ Drag to Orbit